Огляд Markdown¶
Вступ¶
Однією з особливостей мови Markdown, яка робить її широко використовуваною для написання технічної документації, є її конвертованість. Код можна конвертувати для відображення в багатьох форматах (HTML, PDF, звичайний текст тощо), завдяки чому вміст можна використовувати в багатьох сценаріях.
Зокрема, документація, написана для Rocky Linux, перетворюється на HTML за допомогою додатку python. Додаток перетворює документи, написані в markdown, на статичні сторінки HTML.
Під час написання вашої документації для Rocky Linux виникає проблема перевірки її правильного відображення під час перетворення на код HTML.
Щоб інтегрувати цю функцію у ваш редактор, на цій сторінці буде показано два плагіни, доступні для цієї мети, toppair/peek.nvim і markdown-preview.nvim. Обидва вони підтримують github-style, вибір браузера для попереднього перегляду та синхронізоване прокручування з редактором.
Peek.nvim¶
Peek використовує Deno середовище виконання JavaScript, TypeScript і WebAssembly із стандартними та безпечними налаштуваннями для своєї роботи. За замовчуванням Deno не дозволяє доступ до файлів, мережі чи середовища, якщо це явно не ввімкнено.
Для встановлення мовного сервера в конфігурації редактора використовується плагін mason.nvim, який надає команду :MasonInstall, команду, яка дозволяє автоматично включати та налаштовувати Deno.
:MasonInstall deno
Увага
Мовний сервер необхідно встановити перед тим, як продовжити встановлення плагіна. В іншому випадку інсталяція завершиться невдачею, і буде необхідно видалити код із /custom/plugins.lua, виконайте очищення конфігурації, відкривши Lazy і ввівши X, щоб видалити плагін, а потім повторіть процедуру встановлення.
Щоб установити плагін, вам доведеться відредагувати файл plugins/init.lua, додавши наступний блок коду:
{
"toppair/peek.nvim",
build = "deno task --quiet build:fast",
keys = {
{
"<leader>op",
function()
local peek = require("peek")
if peek.is_open() then
peek.close()
else
peek.open()
end
end,
desc = "Peek (Markdown Preview)",
},
},
opts = { theme = "dark", app = "browser" },
},
Після збереження файлу ви можете виконати його інсталяцію, відкривши інтерфейс менеджера плагінів за допомогою команди :Lazy. Менеджер плагінів вже розпізнає його автоматично та дозволить вам встановити його, ввівши I.
Щоб отримати повну функціональність, ви повинні закрити NvChad (nvim) і знову відкрити його. Це дозволяє редактору завантажити файли Peek у конфігурацію.
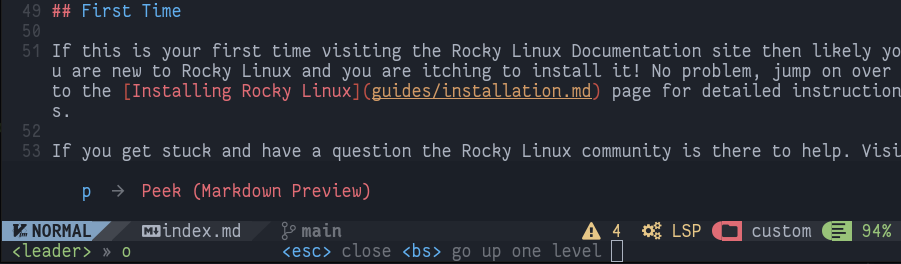
Його конфігурація вже містить команду для його активації <leader>op, що на клавіатурі перекладається як Space + o, а потім p.

У вас також є рядок:
opts = { theme = "dark", app = "browser" },
Що дозволяє передавати параметри для світлої або темної теми попереднього перегляду та метод, який буде використовуватися для відображення.
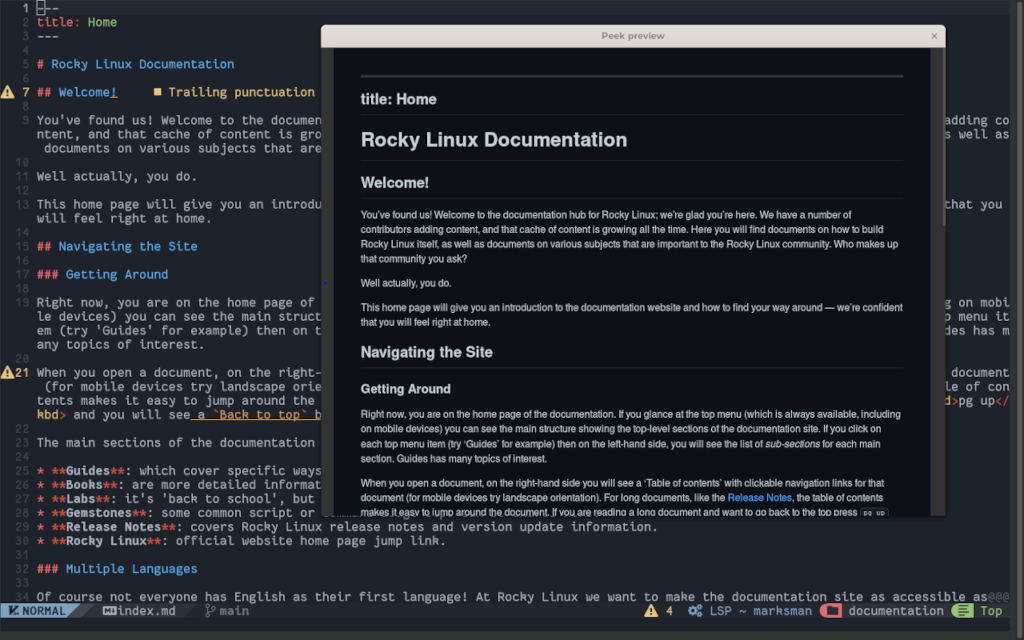
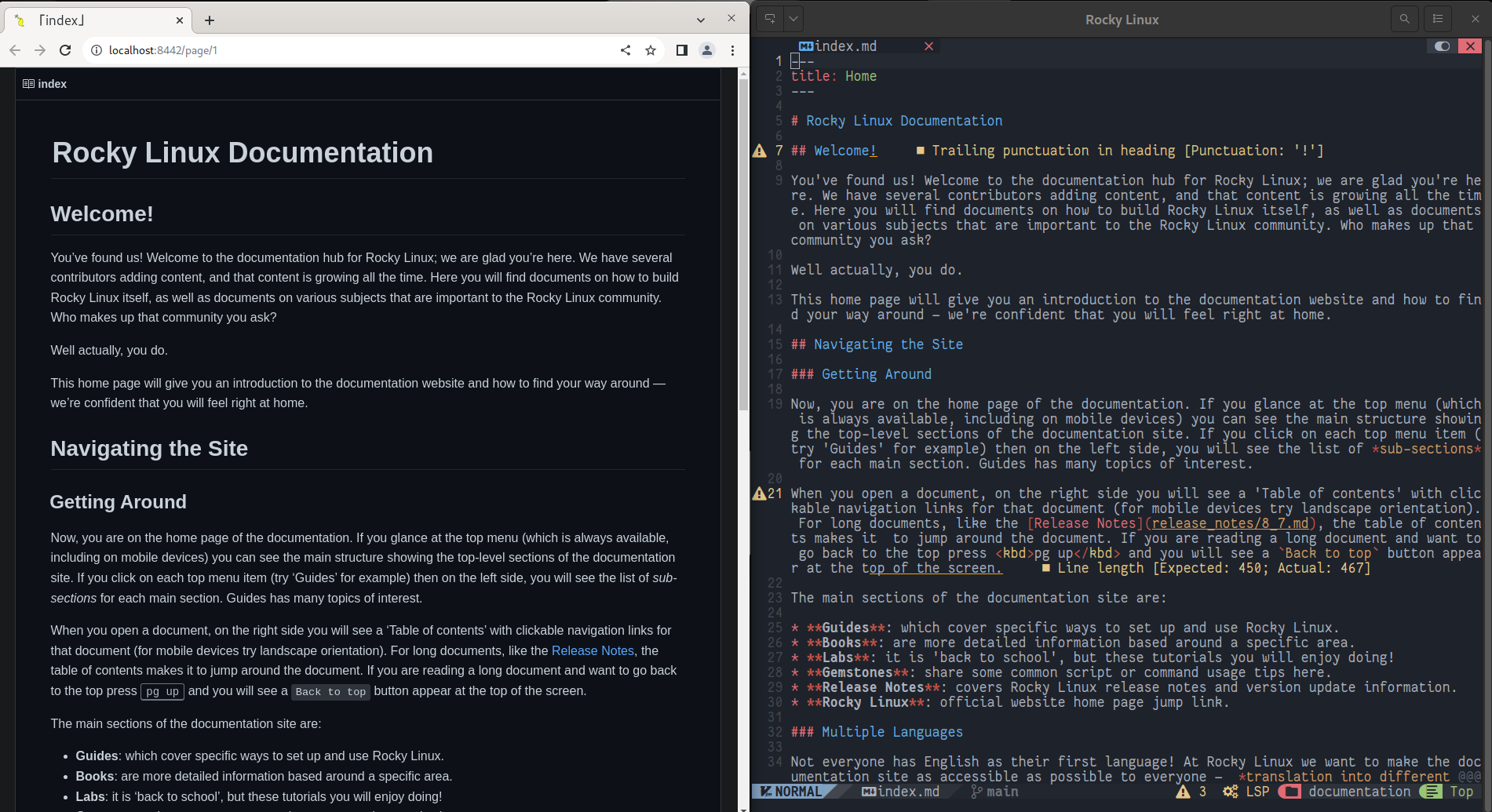
У цій конфігурації було вибрано метод «браузер», який відкриває файл для перегляду в браузері системи за замовчуванням, але плагін дозволяє за допомогою методу «webview» переглядати файл, використовуючи лише Deno через компонент webview_deno.

Markdown-preview.nvim¶
Markdown-preview.nvim — це плагін, написаний на node.js (JavaScript). Його встановлення на NvChad не вимагає жодних залежностей, оскільки розробники надають попередньо скомпільовану версію, яка ідеально працює в редакторі.
Щоб установити цю версію, вам потрібно буде додати цей блок коду до вашого plugins/init.lua:
{
"iamcco/markdown-preview.nvim",
cmd = {"MarkdownPreview", "MarkdownPreviewStop"},
lazy = false,
build = function() vim.fn["mkdp#util#install"]() end,
init = function()
vim.g.mkdp_theme = 'dark'
end
},
Як і в попередньому плагіні, вам потрібно буде закрити редактор і знову відкрити його, щоб дати NvChad можливість завантажити нову конфігурацію. Знову ж таки, ви можете передати плагіну деякі спеціальні параметри, описані в спеціальному розділі репозиторію проекту.
Однак параметри потрібно змінити, щоб відповідати конфігурації lazy.nvim, зокрема параметру, налаштованого в цьому прикладі:
vim.g.mkdp_theme = "dark"
Це відповідає варіанту, описаному на сайті проекту як:
let g:mkdp_theme = 'dark'
Як бачите, щоб встановити параметри, вам доведеться змінити їх початкову частину, щоб зробити їх інтерпретованими. Щоб навести ще один приклад, візьмемо параметр, який дозволяє вам вибрати, який браузер використовувати для попереднього перегляду, що вказано так:
let g:mkdp_browser = '/usr/bin/chromium-browser'
Щоб правильно інтерпретувати це в NvChad, його потрібно буде змінити, замінивши let g: на vim.g..
vim.g.mkdp_browser = "/usr/bin/chromium-browser"
Таким чином, під час наступного відкриття NvChad chromium-browser використовуватиметься незалежно від браузера системи за замовчуванням.
Конфігурація також надає команди :MarkdownPreview і :MarkdownPreviewStop для відкриття та закриття попереднього перегляду відповідно. Для швидшого доступу до команд ви можете відобразити їх у файлі mapping.lua таким чином:
-- mapping for Markdown Preview
map("n", "<leader>mp", "<CMD> MarkdownPreview<CR>", { desc = "Open Preview" })
map("n", "<leader>mc", "<CMD> MarkdownPreviewStop<CR>", { desc = "Close Preview" })
Це дозволить вам відкрити попередній перегляд розмітки, ввівши Enter + m, після чого p, і закрити його комбінацією Enter + m, після чого c.
Примітка
Плагін також надає команду :MarkdownPreviewToggle, але на момент написання цього документа вона не працює належним чином. Якщо ви спробуєте його викликати, це не змінить тему попереднього перегляду, але відкриє нову вкладку веб-переглядача з тим самим попереднім переглядом.

Висновки та заключні думки¶
Попередній перегляд того, що ви пишете, може бути корисним як для новачків у цьому редакторі, так і для тих, хто має більш глибоке знання мови Markdown. Попередній перегляд дозволяє оцінити вплив коду після перетворення та будь-які помилки, які він містить.
Вибір того, який плагін використовувати, є абсолютно суб’єктивним, і ми рекомендуємо вам спробувати обидва, щоб визначити, який із них найкращий для вас.
Використання одного з цих плагінів дозволяє додавати документи до документації Rocky Linux, які відповідають використовуваному коду, таким чином полегшуючи роботу рецензентів документації.
Author: Franco Colussi
Contributors: Steven Spencer, Ganna Zhyrnova